一、H5自带进度条
<div id="d"> <p id="pgv">进度:%</p> <progress id="pg" max="" value=""></progress> </div>
运用progress标签,设置好min和max数值就好。可以用value获取其中的进度值
function staticProgress () { var pg = document.getElementById('pg') var pgv = document.getElementById('pgv') var timer = setInterval(function () { if (pg.value !== ) { pg.value++ pgv.innerHTML = '进度:' + pg.value + '%' } else { pgv.innerHTML = '加载完成' clearInterval(timer) } }, ) }最终效果如下:

这个显示效果是chrome浏览器的,IE和FireFox的是另外的样式!
样式更改:
progress{ -webkit-appearance: none; } ::-webkit-progress-bar{ /* 获取progress */ background-color: orange; /* 进度条未被填充的背景颜色 */ } ::-webkit-progress-value { background-color: rgb(, , ); /* 进度条被填充部分的背景颜色 */ } ::-webkit-progress-inner-element { border: px solid black; /* 进度条的内边框,注意跟outline区分 */ }这里的样式全部是针对webkit内核的,其他的不支持~~~ 效果如下:

二、H5自带滑块
将input的type设置为range。但是这个属性不是所有浏览器都支持,如果不支持,会返回默认属性,就是<input type="text">
(详情参考https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range)
默认样式:

<div id="d"> <p>H可拖动滑块:</p> <input type="range" name="points" min="" max="" id="hpro"/> </div>
1、自带属性:
(1)、defaultValue = (rangeElem.max < rangeElem.min) ? rangeElem.min : rangeElem.min + (rangeElem.max - rangeElem.min)/2;
默认值 = (设置最大值 < 设置最小值)?设置最小值 : 设置最小值 + ( 设置最大值 - 设置最小值 ) / 2 ———————— 其实就是取中间值
我们可以用value="7"设置滑块的值。
(2)、<input type="range" min="-10" max="10">
min: 设置最小值; max: 设置最大值
(3)、<input type="range" min="5" max="10" step="0.01">
step: 设置步进值,默认是1。如果min或者max设置了小数点,比如:max="3.14",这个小数点就取不到了,那么可以将step设置为: step="any"。
(4)、hash marks和label:
注意:目前没有哪个浏览器完全支持hash marks和label这两个属性,比如Firefox两个都不支持,Chrome支持hash marks但是不支持label.
a) hash marks:

<input type="range" name="points" min="" max="" step="any" id="hpro" list="tickmarks"/> <datalist id="tickmarks"> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> <option value=""> </datalist>
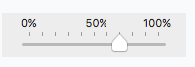
b) label :

<input type="range" name="points" min="" max="" step="any" id="hpro" list="tickmarks"/> <datalist id="tickmarks"> <option value="" label="%"> <option value=""> <option value=""> <option value=""> <option value=""> <option value="" label="%"> <option value=""> <option value=""> <option value=""> <option value=""> <option value="" label="%"> </datalist>
(5)、autofocus可以设置或返回滑块是否自动获得焦点,设置为true后,进入网页会自动锁定滑块,在键盘上按上下左右都可以控制
2、外观美化:
input[type=range] { outline: none; -webkit-appearance: none; /* 去除系统默认appearance的样式,常用于IOS下移除原生样式 */ border-radius: px; }-webkit-appearance: none; 去除默认样式
input[type=range]::-webkit-slider-runnable-track { height: px; border-radius: px; box-shadow: px px #deff, inset .em .em #d; }::-webkit-slider-runnable-track 是个CSS伪类元素,不是所有浏览器都支持。可以获取<input type="range">的轨道
详情参考:https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-slider-runnable-track
input[type=range]::-webkit-slider-thumb { -webkit-appearance: none; /* 去除滑块的默认样式 */ height: px; width: px; margin-top: -px; background:#BE; border-radius: %; border: solid .em rgba(, , , .); box-shadow: .em .em #b; }::-webkit-slider-thumb 可以获取<input type="range">的轨道
总结
以上所述是小编给大家介绍的HTML5实现自带进度条和滑块滑杆效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!






